How to Easily Plan Copy For an Entire Website the Best Way
 Besides a stellar design, your web copy is the single most important step you can take to properly market your services. Why? Because your website functions like a billboard, sales rep, portfolio, and product page all in one. And your website is a step that big requires a serious plan. Ready to see how it’s done? We’ll walk you through all the criteria needed to plan your beautiful, smart, well-functioning website copy.
Besides a stellar design, your web copy is the single most important step you can take to properly market your services. Why? Because your website functions like a billboard, sales rep, portfolio, and product page all in one. And your website is a step that big requires a serious plan. Ready to see how it’s done? We’ll walk you through all the criteria needed to plan your beautiful, smart, well-functioning website copy.
How to Easily Plan Copy For an Entire Website the Best Way
Click To TweetDownload Your Free Website Content Template
As a bonus, when you're ready to write content for each page on your site, use this free template.Step 1: Develop Your Voice
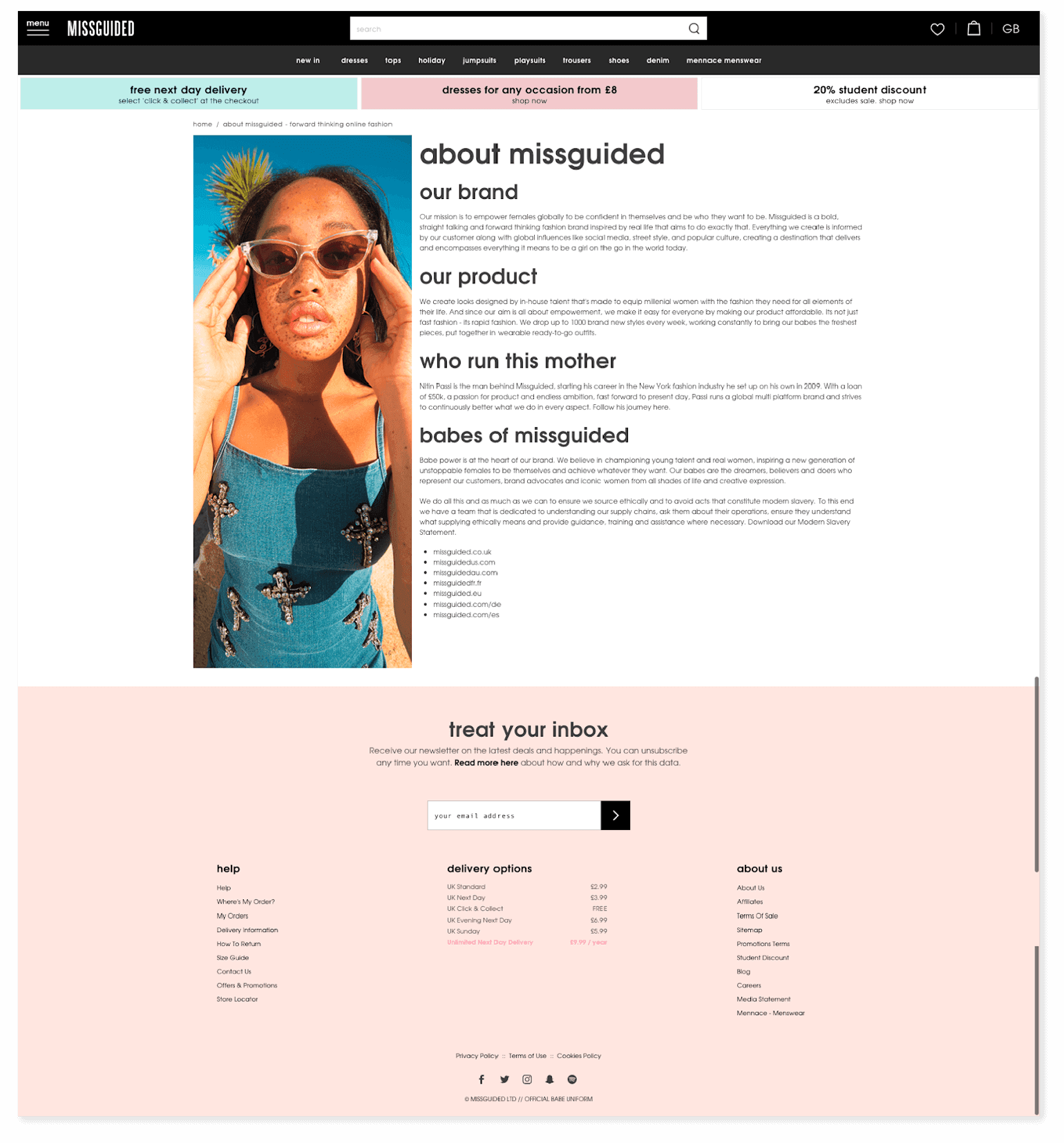
Voice is how you say something. It’s the difference between your brother saying, “Hey, nerd!” and hugging you, and the school bully yelling, “Hey nerd!” with a baseball bat in his hand from across the courtyard. It’s also one way people will remember you. Look at the “about us” page from Missguided, a UK-based clothing company. They go beyond “casual” right into “colloquial” and it works well. Why? Because it fits their brand and guidelines. Think about how weird it would be if a dental company used a tone like that.
Right? Now that’s why you need to make sure your voice, tone, and brand guidelines all match. Let’s look at some ways to make sure your tone, voice, and guidelines all match.
Your tone is made up of your voice, your style, and those writing “quirks” that make your writing sound like you. It has to do with the pacing of your writing, the way you pull paragraphs together, and the types of words you choose to use. You could spend years and years developing your voice, but for now, we think these tips will help you get started.
Look at the “about us” page from Missguided, a UK-based clothing company. They go beyond “casual” right into “colloquial” and it works well. Why? Because it fits their brand and guidelines. Think about how weird it would be if a dental company used a tone like that.
Right? Now that’s why you need to make sure your voice, tone, and brand guidelines all match. Let’s look at some ways to make sure your tone, voice, and guidelines all match.
Your tone is made up of your voice, your style, and those writing “quirks” that make your writing sound like you. It has to do with the pacing of your writing, the way you pull paragraphs together, and the types of words you choose to use. You could spend years and years developing your voice, but for now, we think these tips will help you get started.
Your tone is made up of your voice, your style, and those writing “quirks” that make your writing sound like you.
Click To TweetIdentify Tone
To develop your voice, you first have to identify your tone. Figure out which of these you most identify with:-
- Casual (think about the Share a Coke video)
- Traditional (think about how “Yale University” talks)
- Quirky (think about how Dollar Shave Club talks)
- Outrageous (we’re talking about companies like Squatty Potty)
 Once you have your tone, you should consult two very important pieces of information:
Once you have your tone, you should consult two very important pieces of information:
- Your brand guidelines
- Your company values
Your best bet is to make sure your brand guidelines, company values, and tone are all aligned.
Click To TweetStep 2: Identify Your Audience
Now that you know how to talk, you have to figure out what to say. You can do this by discovering your audience and doing investigative work to figure out what type of information they like. Recommended Reading: How To Create A Marketing Strategy That Will Skyrocket Your Results By 9,360%
Recommended Reading: How To Create A Marketing Strategy That Will Skyrocket Your Results By 9,360%Use Social Media and Third-Party Platforms to Uncover the Truth
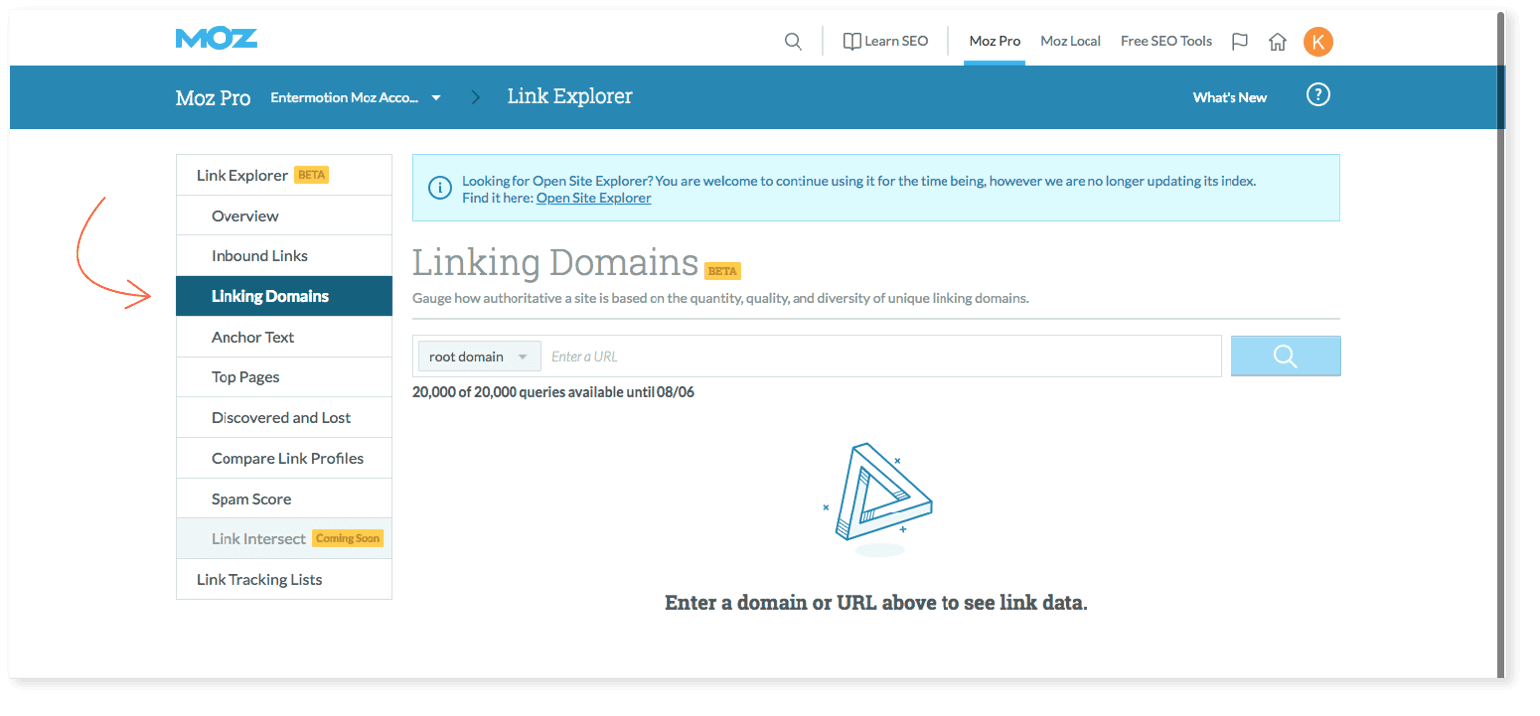
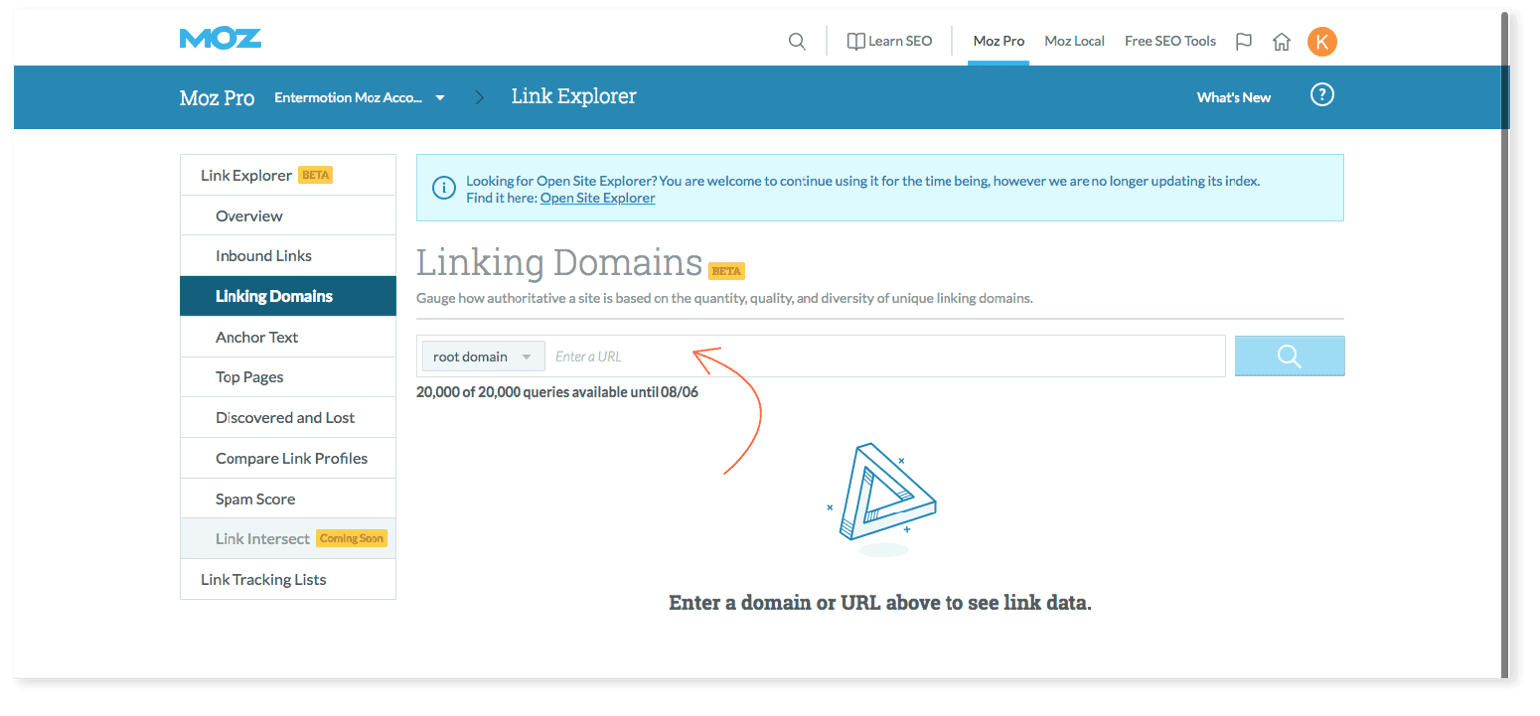
Moz is a platform that most users use to check their on-page SEO scores, find optimal keywords, and the Fresh Web Explorer to find keyword mentions across the World Wide Web. But guess what? There’s another way to use Moz, and that’s for learning more about your audience. Moz’s Link Explorer is a great way to see who is linking to your site and where most of your links come from.- To access your linking domains, log in at www.moz.com
- Find “Moz Pro” from the main nav
- Under “Research Tools” click on “Link Explorer”
- From there, click on “Linking Domains”

- Once you’re there, click on “root domains”
- Type in your website
- Discover all the websites that are linking to your domain.
 Where are most of your linking domains coming from?
Where are most of your linking domains coming from?
- Social platforms – if most of your linking domains are social platforms, use that information to uncover the platforms people use, the way people talk to each other on those platforms, and the type of information usually shared. If, for example, your biggest linking domain is YouTube and most of your viewers comment and share videos, you can assume most of your audience members will benefit from more video content. Use that information to move to the next steps.
- Article websites – if most of your linking domains are from long-form articles, you might be able to infer that your audience loves detailed information. Use that to develop a plan later on.
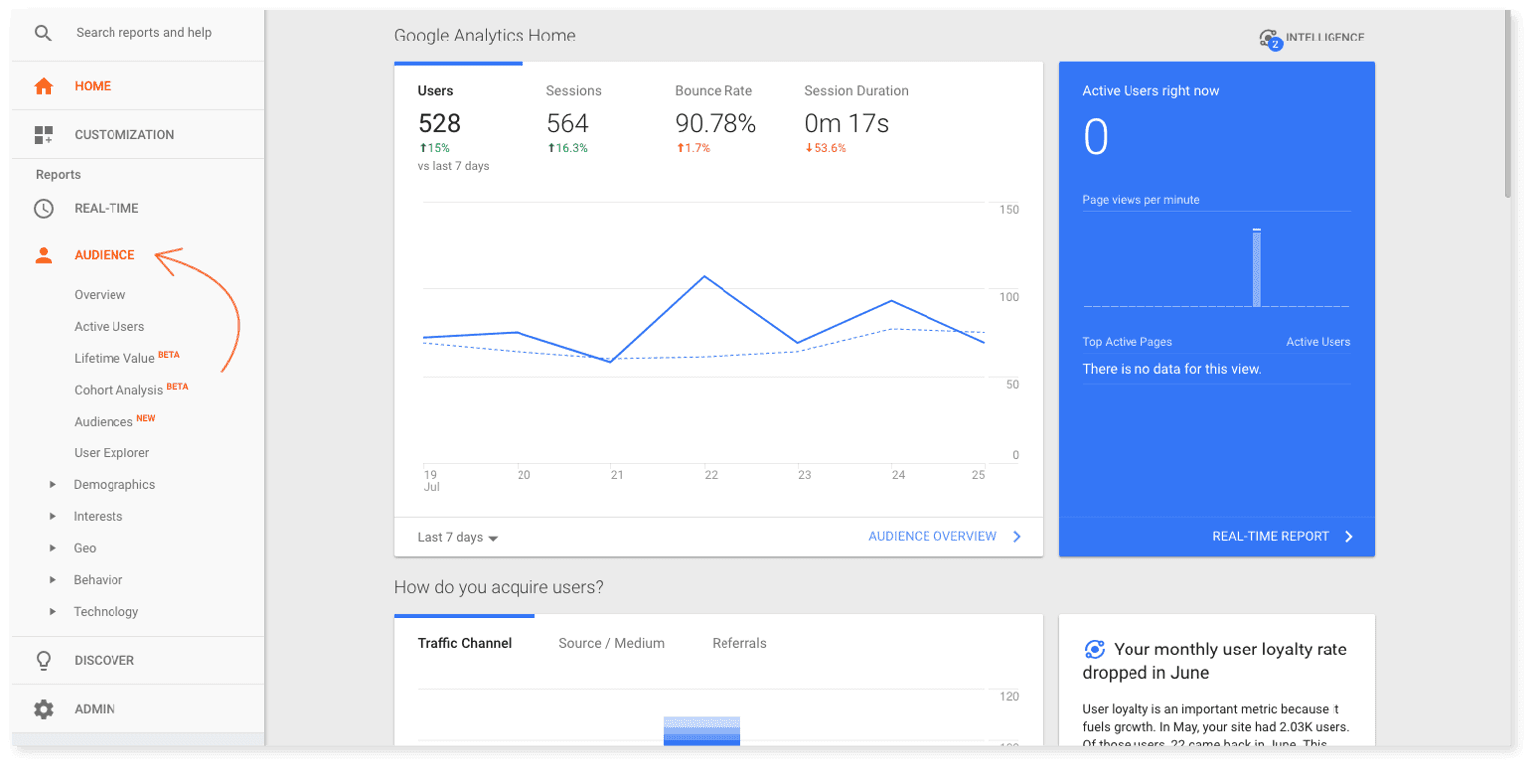
- To get started, go to https://analytics.google.com/ and log in.
- Under “Reports,” click on “Audience”

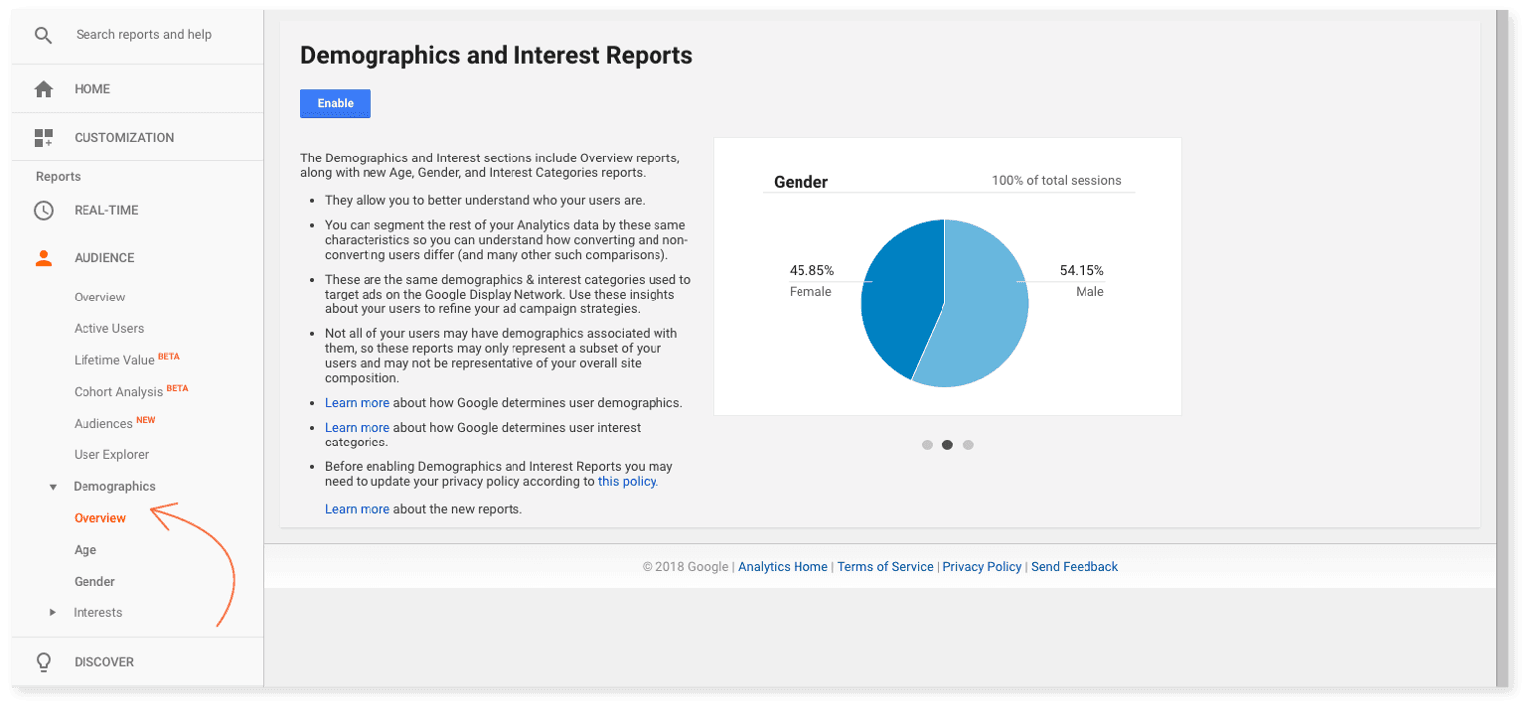
- Click on “Demographics” to learn about your audience’s demographics
 With Google Analytics, you can learn about your audience’s language, country, city, browser, service provider, screen resolutions, and, of course, you can explore your bounce rate, page sessions, and pageviews. But you can also dig deeper and look at things like Lifetime Value, Cohort Analysis, Audience Behavior and Audience Interest.
But what we think you should always do is come up with a general chart of your audience based on their demographics and interests. This will help you start to see how you can connect with them in a way that they will respond best to.
With Google Analytics, you can learn about your audience’s language, country, city, browser, service provider, screen resolutions, and, of course, you can explore your bounce rate, page sessions, and pageviews. But you can also dig deeper and look at things like Lifetime Value, Cohort Analysis, Audience Behavior and Audience Interest.
But what we think you should always do is come up with a general chart of your audience based on their demographics and interests. This will help you start to see how you can connect with them in a way that they will respond best to.
Come up with a general chart of your audience based on their demographics and interests.
Click To TweetPlan Your Information Architecture
Now that you understand your tone and your audience, you can build out your architecture. Your information architecture is the way you’re going to structure and organize your website. It includes the pages you need and where you need them.Determine Pages Needed
Most websites have the following pages:- Home
- Services
- About
- Contact
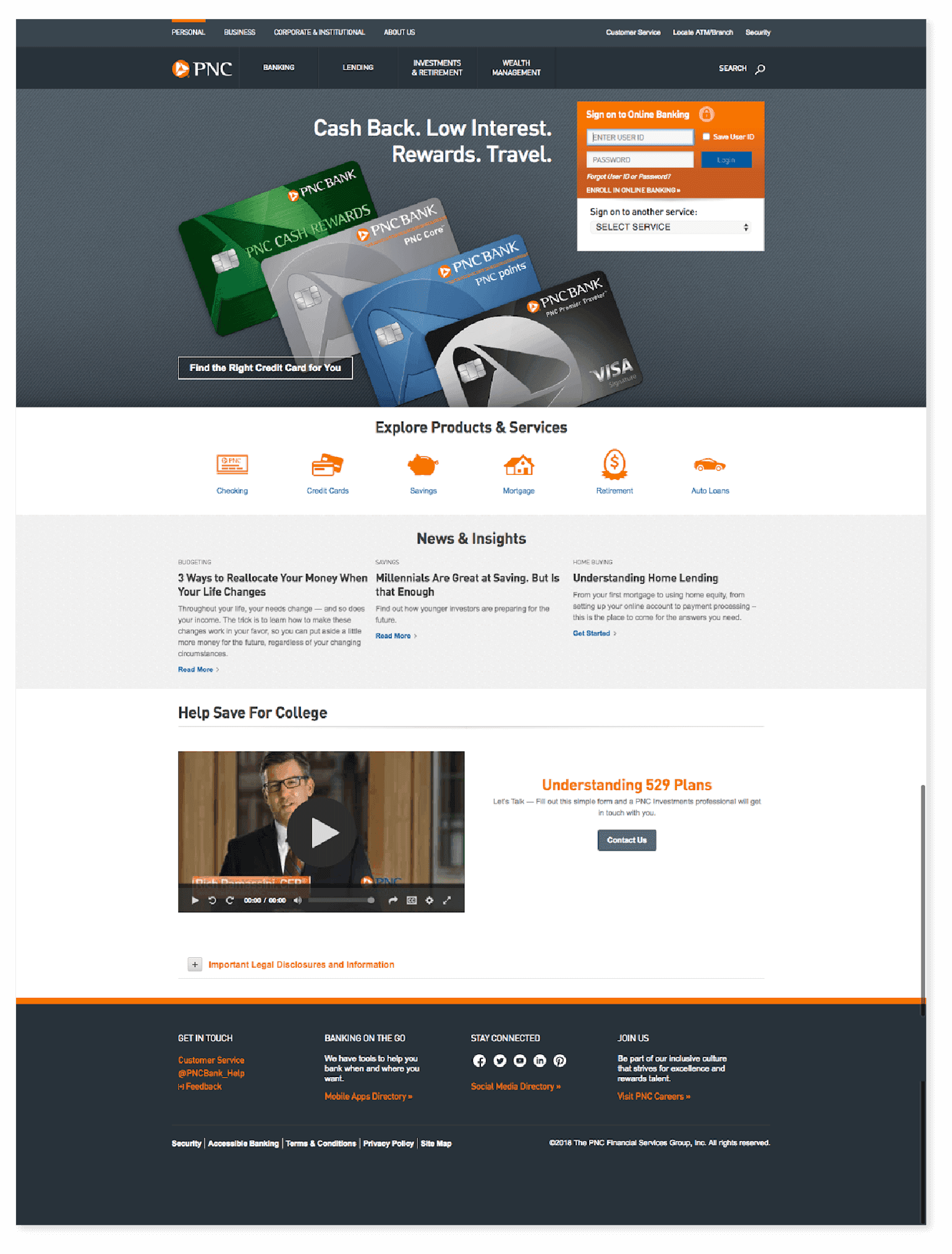
 PNC Bank, for example, has so many pages. They wouldn’t benefit from a 4-page site, but before they developed the site, they had to figure out how (and where) everything would fit. Multi-layered navigation, paired with a structured site that breaks up different types of content easily makes it possible for users to log in, learn about mortgage loans, or get their savings organized.
For your own website, it’s important for you to figure out exactly what type of content you have so you can see how many pages you need. Answer the following questions to properly determine your information architecture.
PNC Bank, for example, has so many pages. They wouldn’t benefit from a 4-page site, but before they developed the site, they had to figure out how (and where) everything would fit. Multi-layered navigation, paired with a structured site that breaks up different types of content easily makes it possible for users to log in, learn about mortgage loans, or get their savings organized.
For your own website, it’s important for you to figure out exactly what type of content you have so you can see how many pages you need. Answer the following questions to properly determine your information architecture.
- What is the goal of your website?
- Who is your audience and what problem are they trying to solve?
- How does your website solve this problem for them?
- Gather all of your content
- Videos
- Sales Documents
- Sales Copy
- Onboarding Material
- Articles
- Audio files
- Case Studies
- Marketing Material
- Blogs
- Press Releases
- Photos
- Organize your content by separating each piece of content into a logical category
- Company Information
- Sales
- Marketing
Recommended Reading: Website Content Template: How to Get Content Right the First Time, Every Time3. Organize Those Categories Based on What the Content Solves
Once you have determined the categories you have, collect your content and organize it based on the problem it solves or the question it answers. For example, if you are a wedding photographer who has lightning-fast turnaround times, the problem you solve is most likely “quality wedding photographs in a pinch.” So you should go through and gather all of the content that shows how you solve that problem. Then you’ll want to gather all of your contact info together. Then you can gather all your portfolio items together. You can do this for the entirety of your content. Step 1: Determine what problem your company solves and then determine how each piece of your content answers that question. How do you help people? Do you make things easier for your clients? If so, how? Step 2: Determine the solution you present. Do you make it easier for busy dads to get the kids to school on time with a newly developed alarm clock that sings? Do you provide a supportive environment for panda bears to thrive? Whatever your solution, hold on to that idea for Step 3. Step 3: Create a page on your site that’s all about the solution. Some people will call this “How it helps,” “What we offer,” or “Benefits,” but whatever you call it, you should make sure it’s clearly presented on your site. What’s the point of having a solution if your potential clients don’t even know about it? Step 4: Organize the remaining content based on the question it answers. Each piece of content actually answers a question. For example, your “Company Content” might answer a question like, “why did you start your company.” Your “Sales” content might answer the question “how will this information help me do X better?” Your “Marketing” content might answer the question “what new features do you have to help me complete X?” Step 5: Use proper planning tools You can’t have a well-planned site without the proper tools.- Jumpchart will allow you to create architecture, write content, and organize your hierarchy on the go.
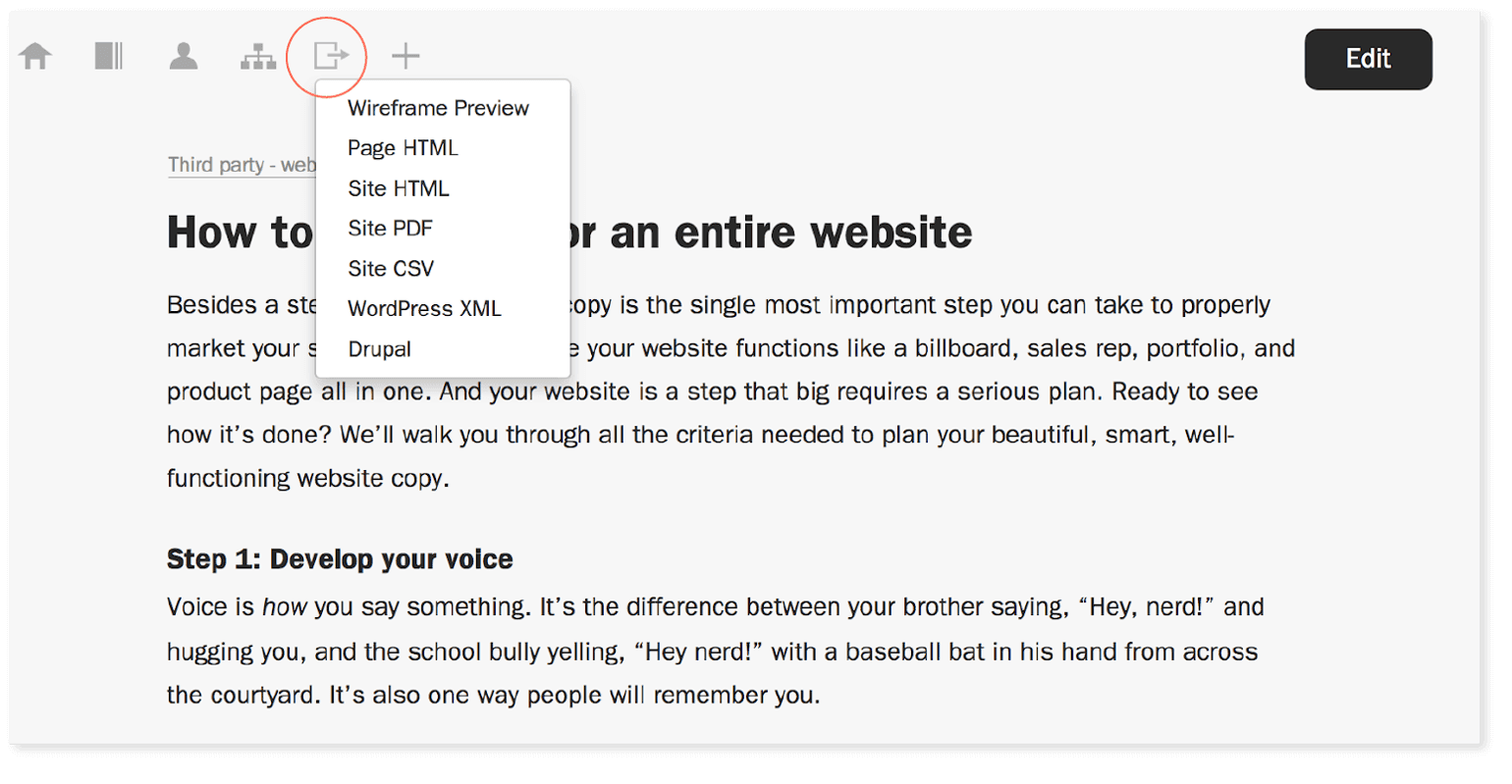
 Jumpchart also makes it possible for you to share information with your team. Click on the “Export Project” tab from the top nav (this one looks like a little piece of paper with an arrow next to it) and click on “Wireframe Preview.”
Jumpchart also makes it possible for you to share information with your team. Click on the “Export Project” tab from the top nav (this one looks like a little piece of paper with an arrow next to it) and click on “Wireframe Preview.”
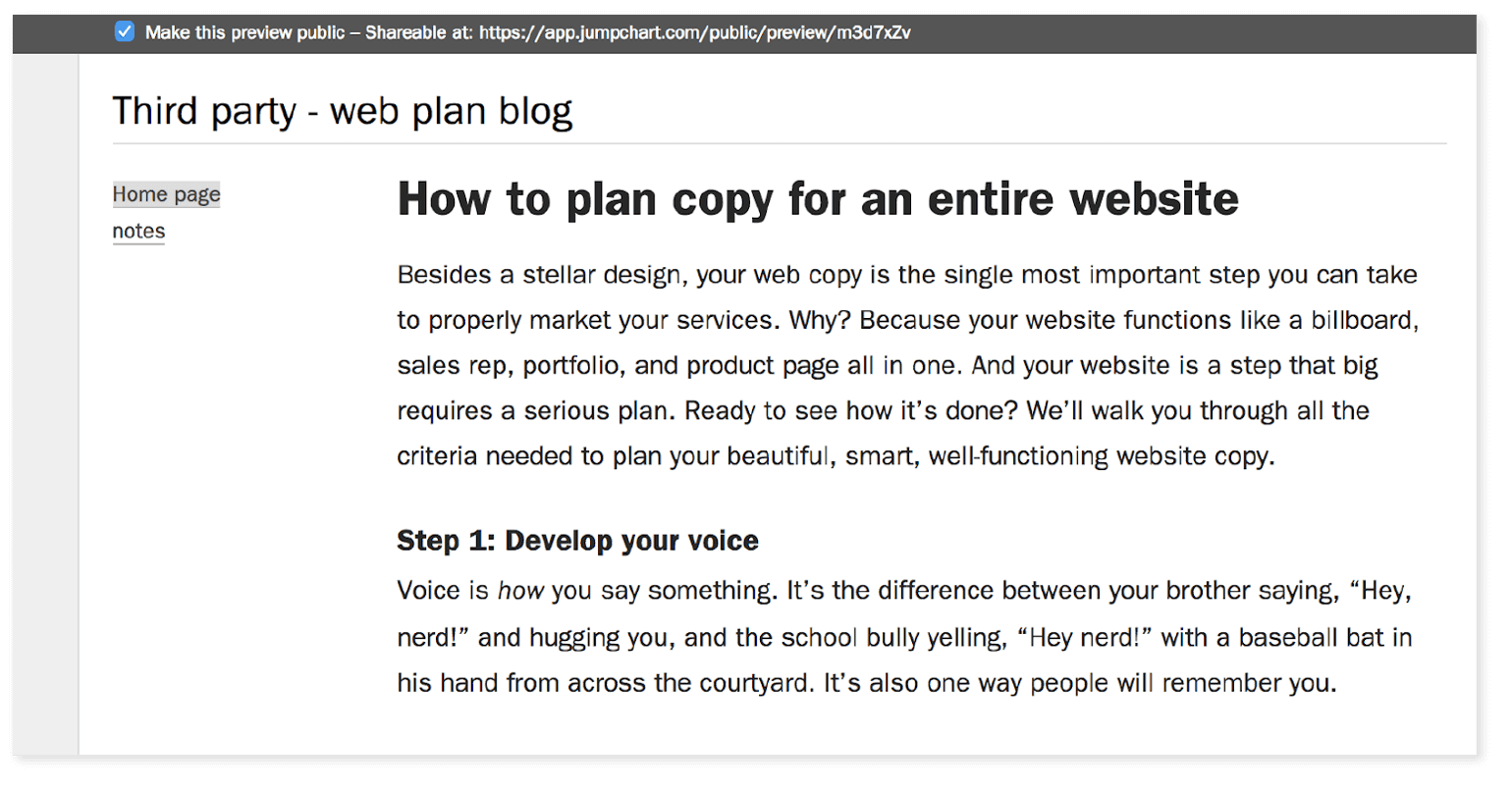
 Checkmark the box that says, “Make this preview public.”
Checkmark the box that says, “Make this preview public.”
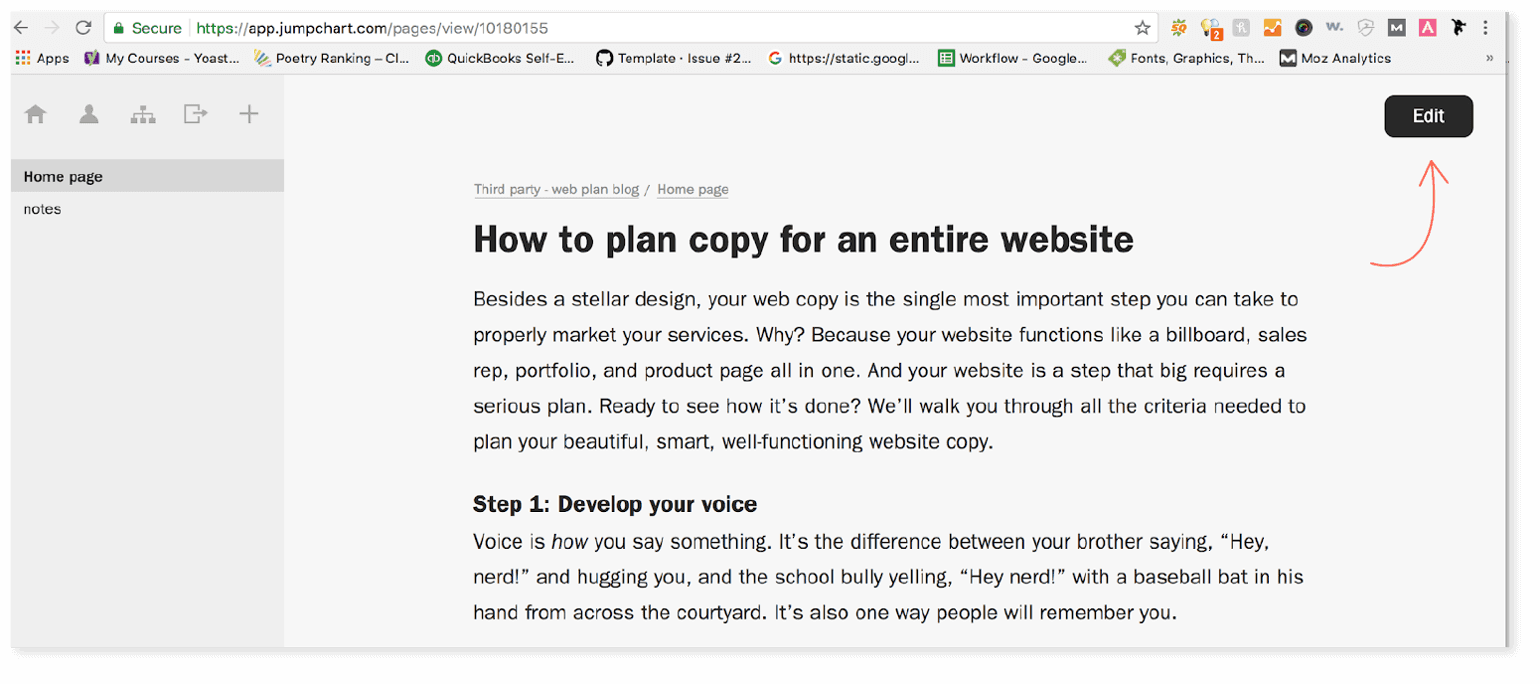
 You’ll get a shareable link that you can send to colleagues, bosses, or clients (if you need approval). If you get feedback that you need to change the opening paragraph, for example, you simply log back into Jumpchart, find the project you were working on, click “Edit” and adjust your text.
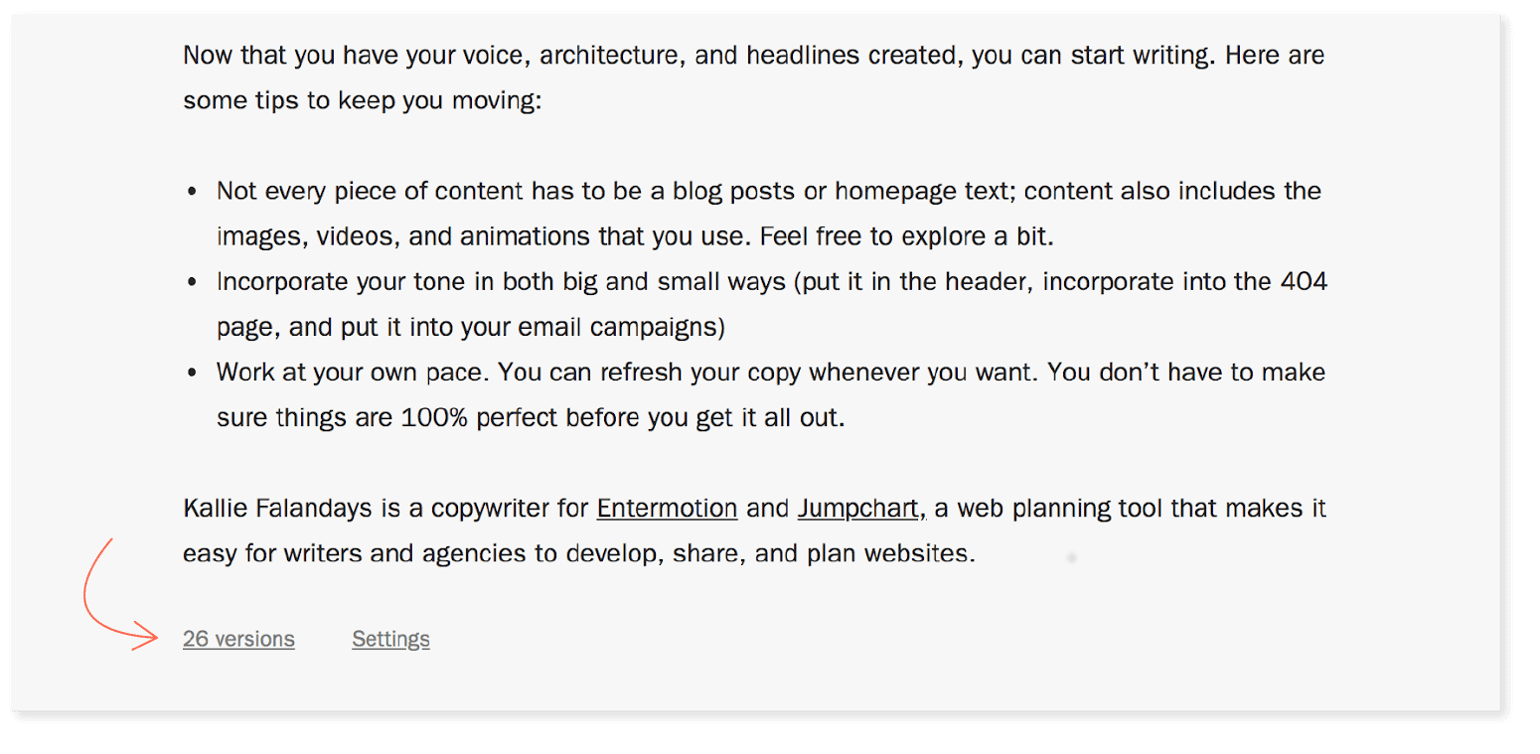
If you want to retrieve older copy that you created, scroll down to the bottom of your content box, and click the “Versions” button on the left.
You’ll get a shareable link that you can send to colleagues, bosses, or clients (if you need approval). If you get feedback that you need to change the opening paragraph, for example, you simply log back into Jumpchart, find the project you were working on, click “Edit” and adjust your text.
If you want to retrieve older copy that you created, scroll down to the bottom of your content box, and click the “Versions” button on the left.
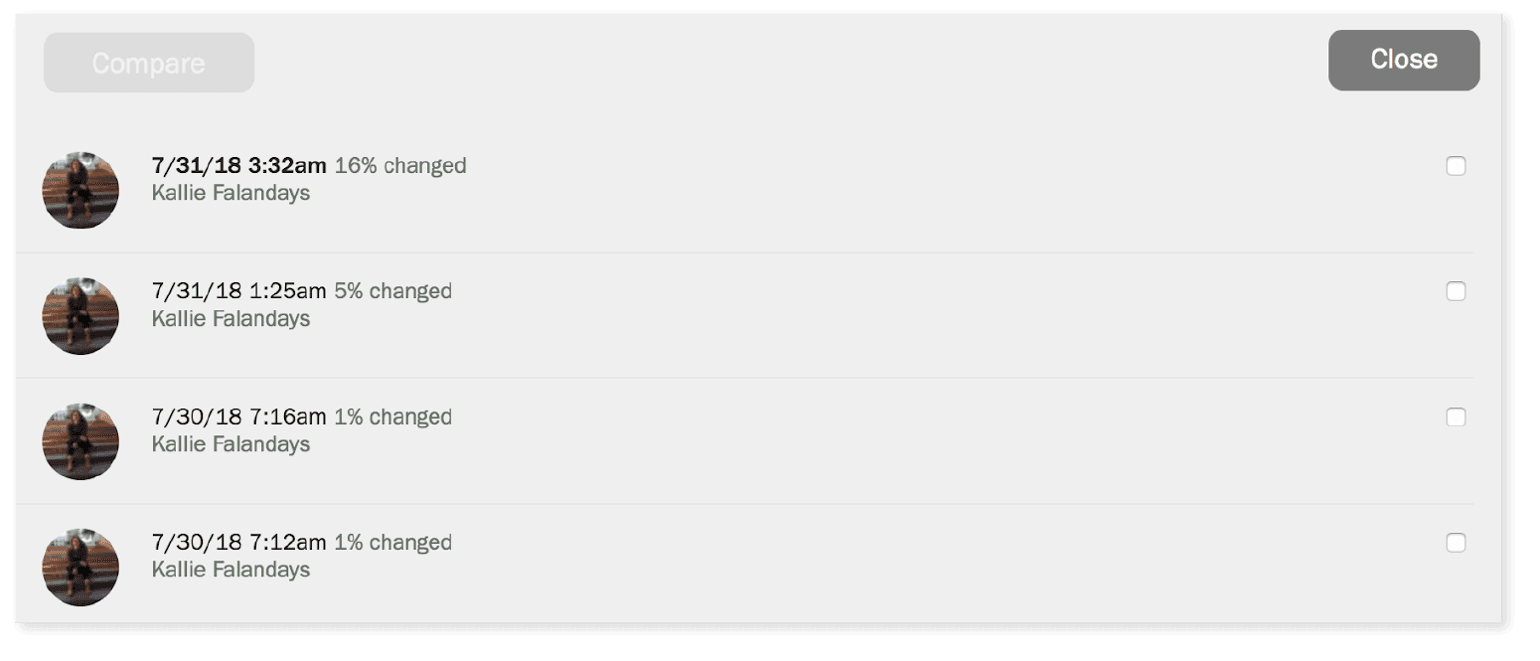
 This example has 26 versions, but yours might only have a few. Once you click “Versions,” you’ll see the date the new version was added and the percentage of change that it included. If you rewrote a whole article, your percentage would be closer to 100. If you only change a word, you’d be closer to a less than 1% change.
This example has 26 versions, but yours might only have a few. Once you click “Versions,” you’ll see the date the new version was added and the percentage of change that it included. If you rewrote a whole article, your percentage would be closer to 100. If you only change a word, you’d be closer to a less than 1% change.
 Checkmark the box next to the versions you want to look at.
Checkmark the box next to the versions you want to look at.
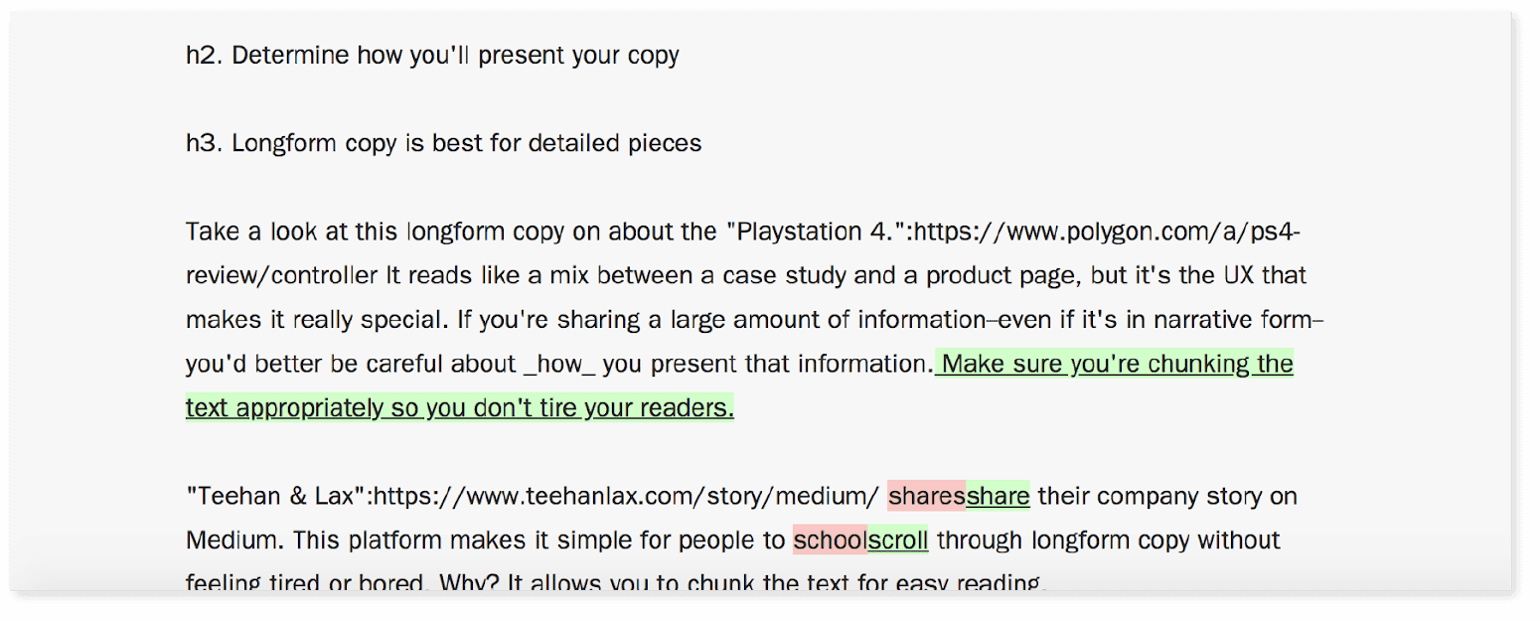
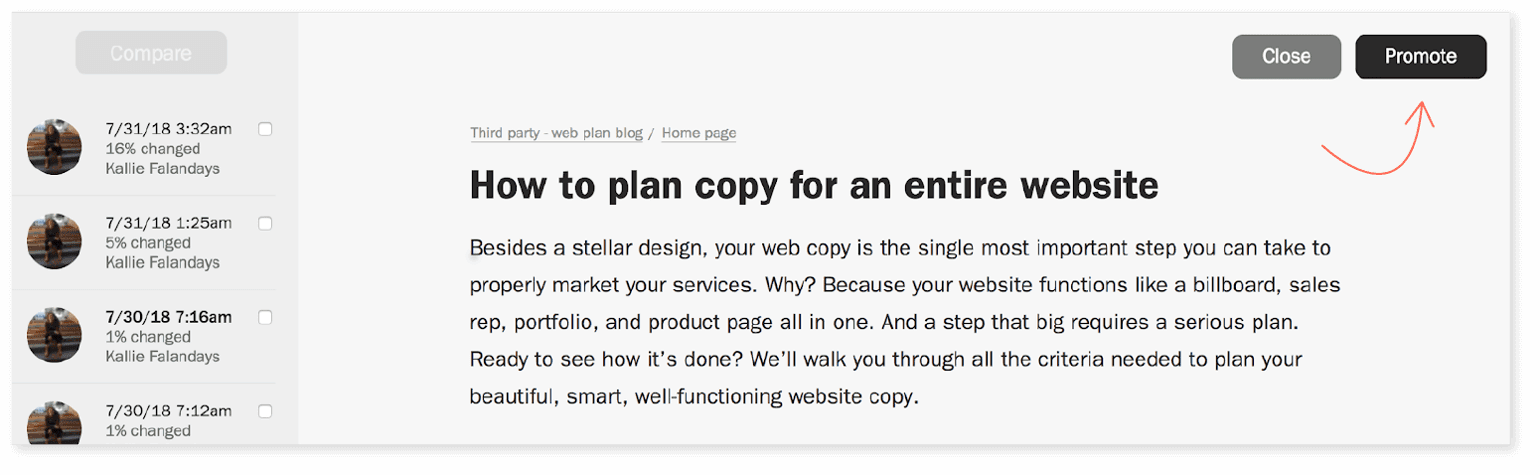
 You’ll find that the changes are color coded. If you want to use the new text, click on the date associated with the text you want to update. Click on “Promote.”
You’ll find that the changes are color coded. If you want to use the new text, click on the date associated with the text you want to update. Click on “Promote.”
 The old text will be incorporated into your active document, so you can share that version with your colleagues, edit it, or share it using the wireframe feature.
The old text will be incorporated into your active document, so you can share that version with your colleagues, edit it, or share it using the wireframe feature.
- Dropbox Paper can get your whole team on the same page. Assign tasks, check out the latest version of copy, and plan team goals all in one place.
 You can assign tasks by typing @ and the name of the person you want to tag. They’ll get an email notification about the task.
Add notes by highlighting the text you want to annotate, clicking the note symbol, typing your comments, and clicking “Post.” This will allow collaborators to view your notes.
Click the blue “Invite” button at the top of the page to share the page with editors.
You can assign tasks by typing @ and the name of the person you want to tag. They’ll get an email notification about the task.
Add notes by highlighting the text you want to annotate, clicking the note symbol, typing your comments, and clicking “Post.” This will allow collaborators to view your notes.
Click the blue “Invite” button at the top of the page to share the page with editors.
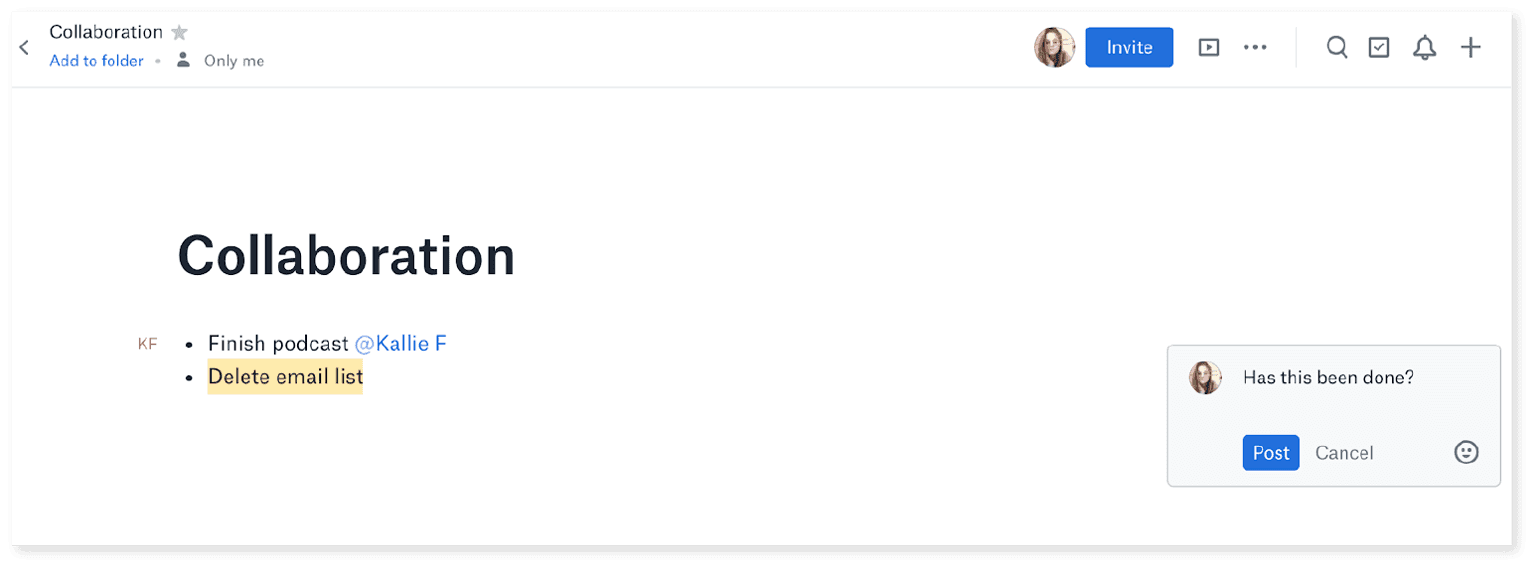
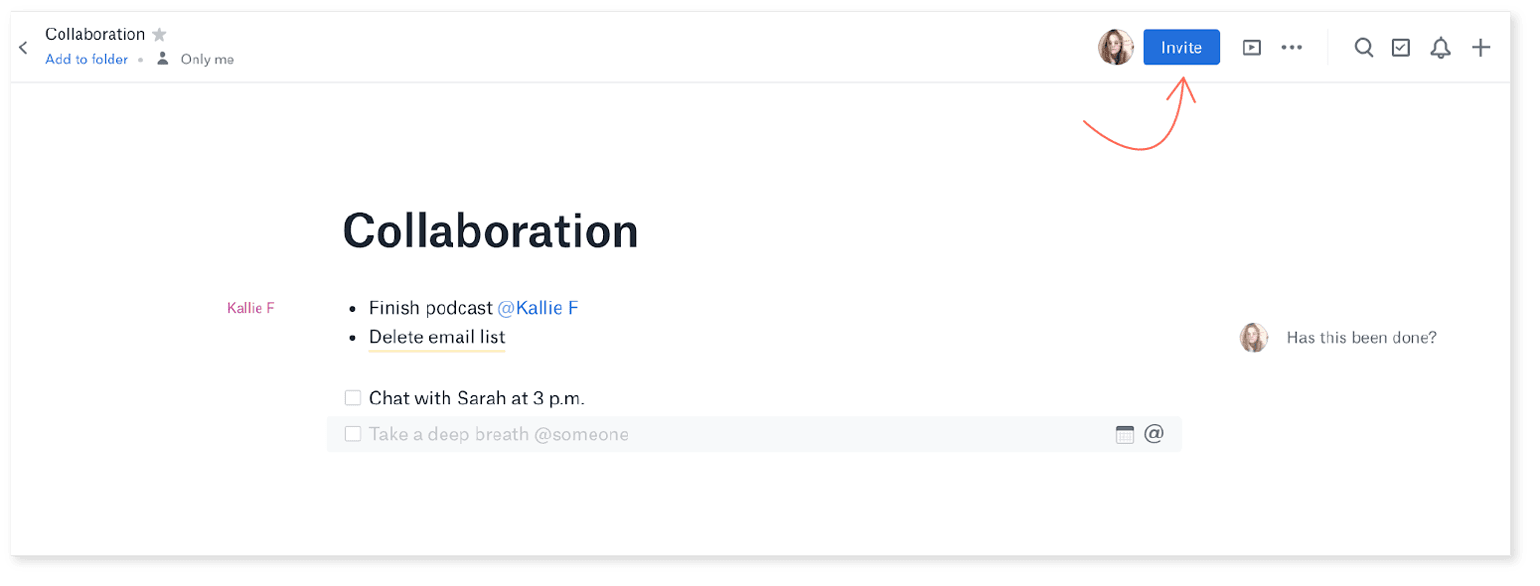
 To manage company-wide tasks, you can easily create a to-do list in Dropbox Paper. Click anywhere on the page, when the text editing navigation pops up, click on the checkbox. Start adding to-dos. Click the calendar next to the item you’re adding and click a dude date. Then click the @ symbol to tag someone. Once you tag someone, they will be assigned this to do item and they will see the corresponding due date.
To manage company-wide tasks, you can easily create a to-do list in Dropbox Paper. Click anywhere on the page, when the text editing navigation pops up, click on the checkbox. Start adding to-dos. Click the calendar next to the item you’re adding and click a dude date. Then click the @ symbol to tag someone. Once you tag someone, they will be assigned this to do item and they will see the corresponding due date.
- Harvest will help you track your time so you can see where you’re spending the most of it, and where you have some time to move around.
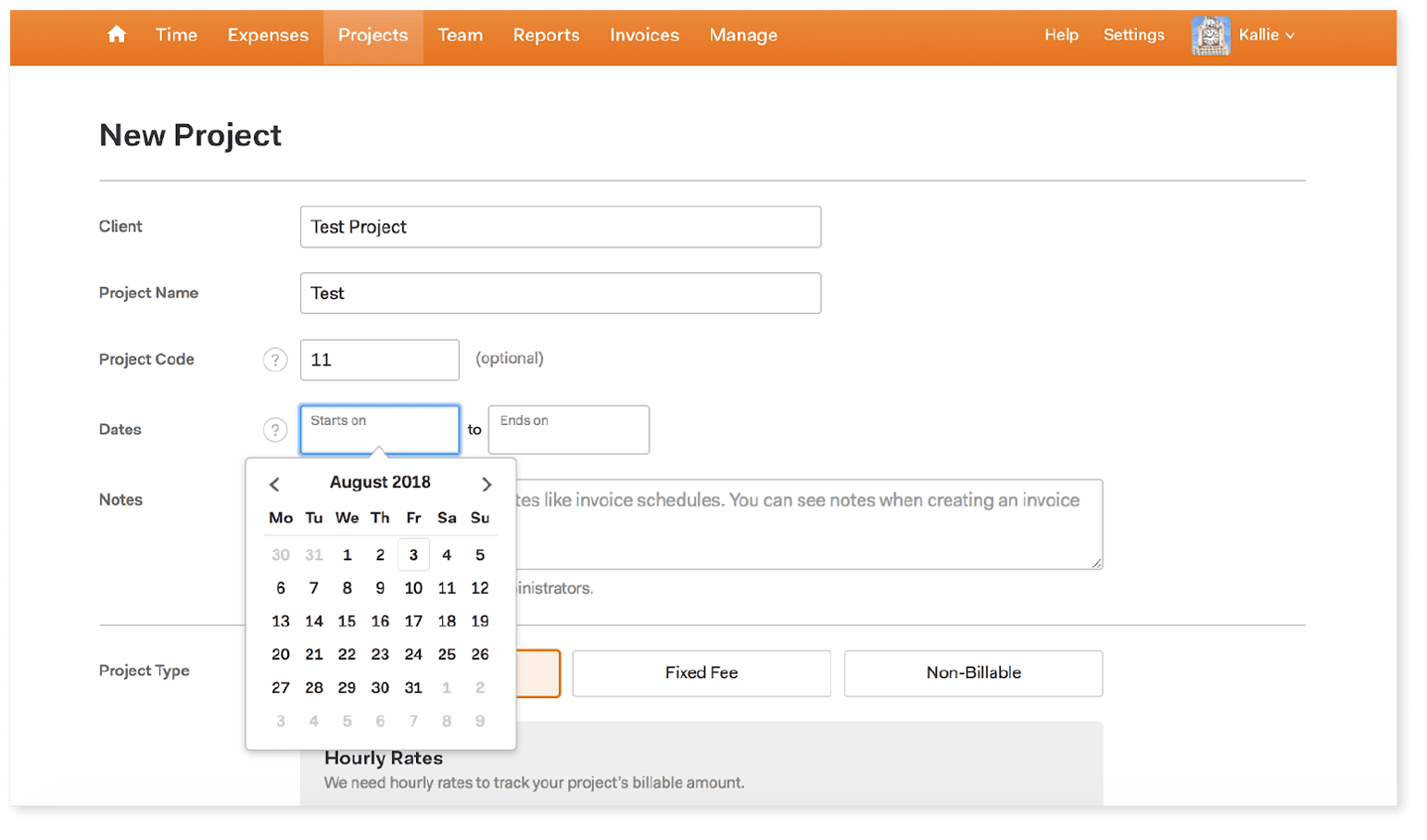
 Once you log in to Harvest, you can create a job and start tracking hourly rate and associated budget.
Once you log in to Harvest, you can create a job and start tracking hourly rate and associated budget.
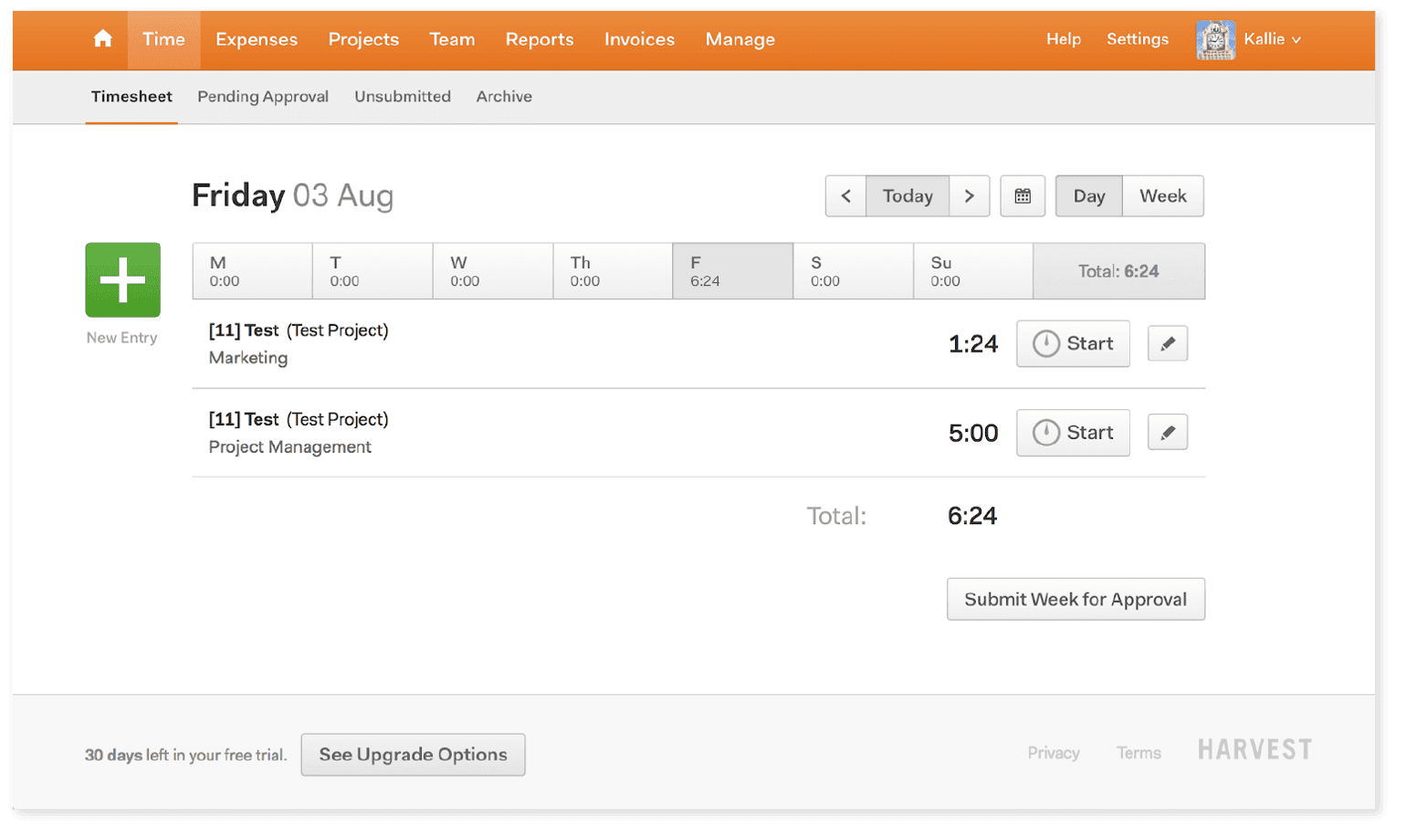
 Check out time sheets to add hours and submit for approval from higher ups.
Recommended Reading: 13 Interactive Content Examples That Will Engage Your Audience
Check out time sheets to add hours and submit for approval from higher ups.
Recommended Reading: 13 Interactive Content Examples That Will Engage Your AudienceDetermine how you’ll present your copy
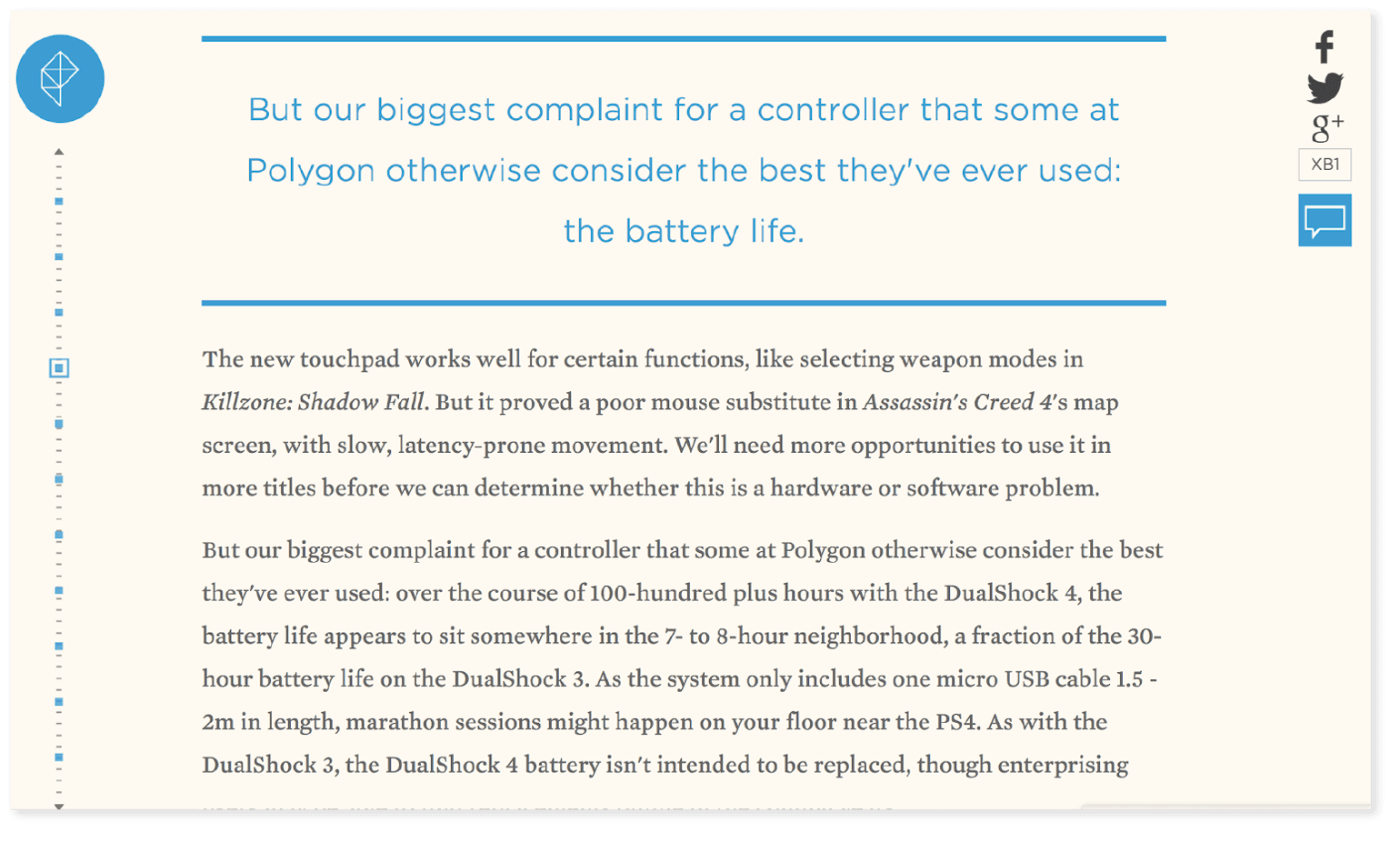
Longform copy is best for detailed pieces: Take a look at this longform copy on about the Playstation 4. It reads like a mix between a case study and a product page, but it’s the UX that makes it really special. If you’re sharing a large amount of information—even if it’s in narrative form— you’d better be careful about how you present that information. Make sure you’re chunking or sectioning off the text appropriately so you don’t tire your readers.
Teehan & Lax share their company story on Medium and they chunked their content chronologically. They start with the meeting and shared a narrative to bring us through to where they were at the time of publishing. This longform narrative is great if you have an engaged audience who is ready to hear an exciting story about your company. If your story is a little less than exciting, you can use another format (like short videos) to present your company story.
Take a look at this longform copy on about the Playstation 4. It reads like a mix between a case study and a product page, but it’s the UX that makes it really special. If you’re sharing a large amount of information—even if it’s in narrative form— you’d better be careful about how you present that information. Make sure you’re chunking or sectioning off the text appropriately so you don’t tire your readers.
Teehan & Lax share their company story on Medium and they chunked their content chronologically. They start with the meeting and shared a narrative to bring us through to where they were at the time of publishing. This longform narrative is great if you have an engaged audience who is ready to hear an exciting story about your company. If your story is a little less than exciting, you can use another format (like short videos) to present your company story.
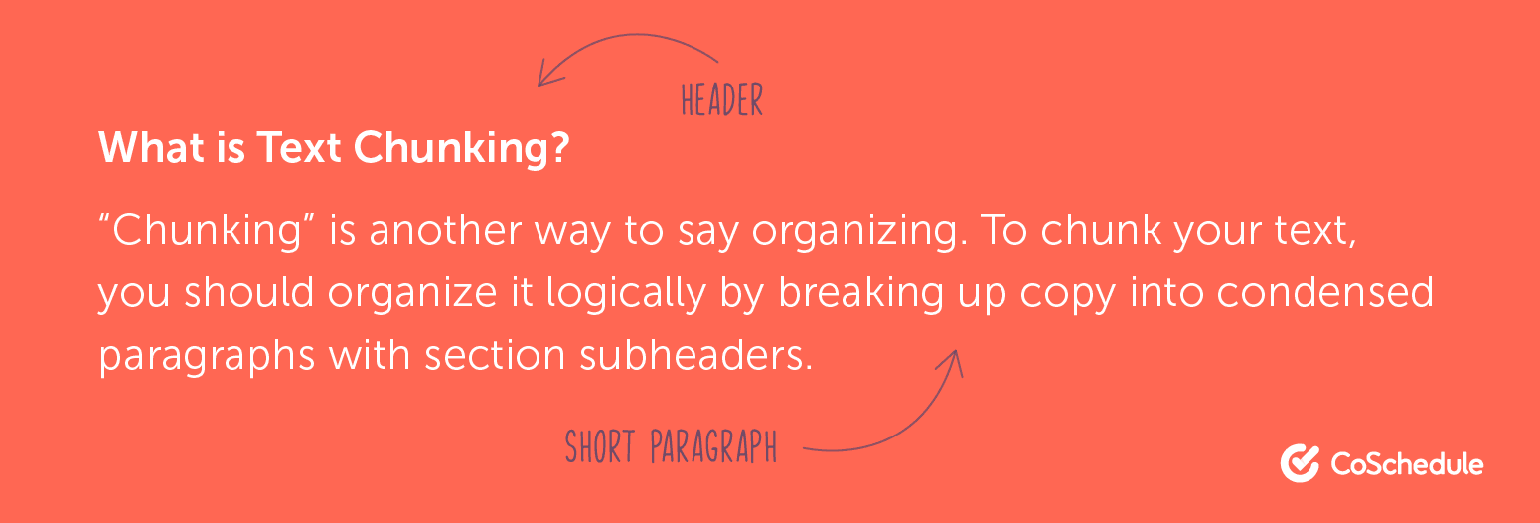
Text Chunking
“Chunking” is another way to say organizing. To chunk your text, you should organize it logically. If you’re presenting information on how your company was started, for example, you can chunk the text based on date. Card sorting is also a helpful way to figure out how to properly chunk or organize text. This is where you write down all of your pages on index cards and sort them based on theme, timeline, or topic.
Apply the same principle to your web content by writing down the topic sentence (or main sentence) of each paragraph. Sort the cards logically based on set categories (theme, date, type of information, etc.) and then organize your content based on the cards.
Card sorting is also a helpful way to figure out how to properly chunk or organize text. This is where you write down all of your pages on index cards and sort them based on theme, timeline, or topic.
Apply the same principle to your web content by writing down the topic sentence (or main sentence) of each paragraph. Sort the cards logically based on set categories (theme, date, type of information, etc.) and then organize your content based on the cards.
Videos Are Great When You Have to Distill Complex Topics Easily
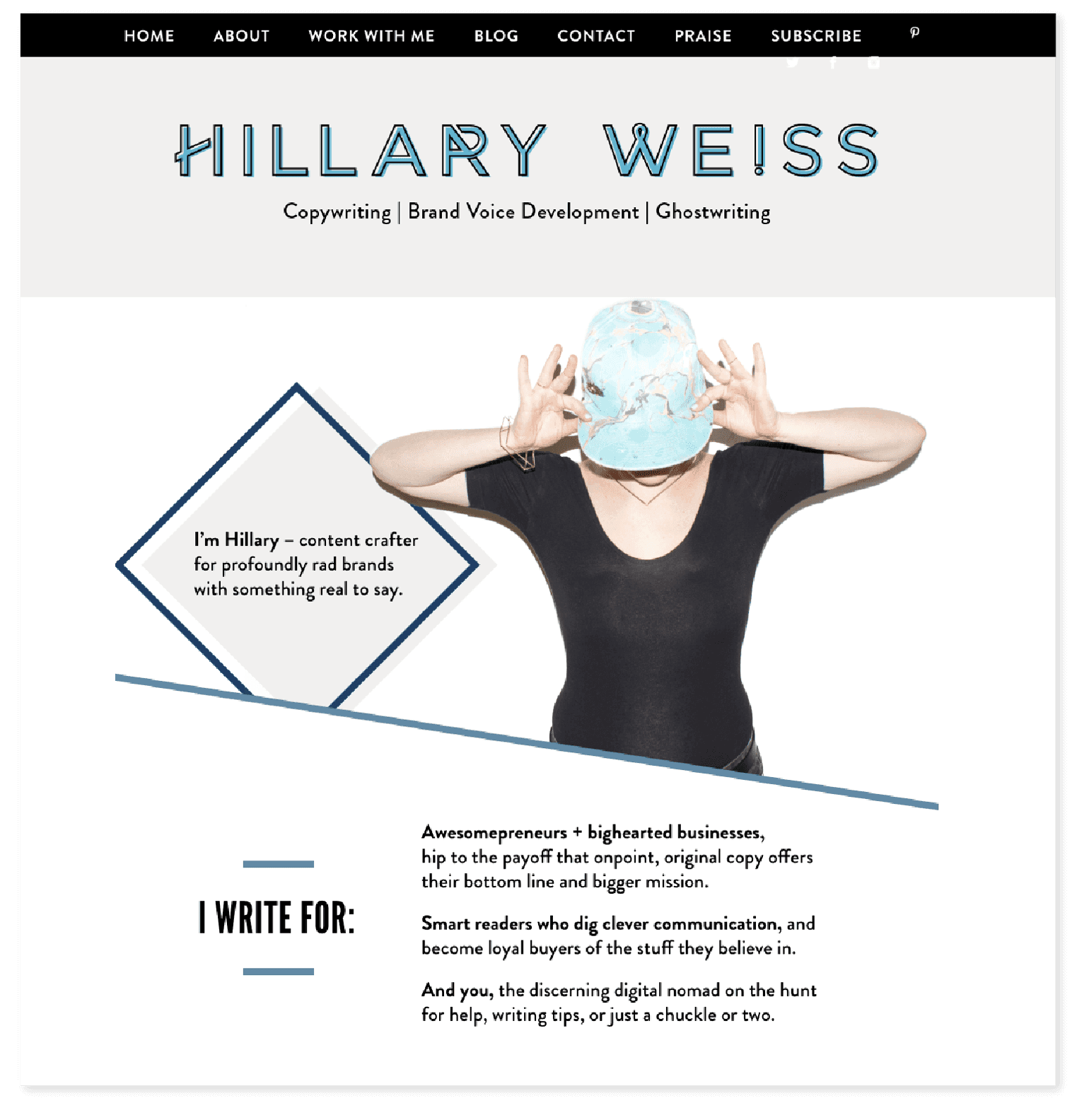
This video for Integrity Medicine shows how you can talk about really big topics (a new direct primary care model) in a fun and simple way (with animations and voice-overs). Sales pages are great when you have a singular product to sell and you need leads: In the sales page above, you can see that Hillary Weiss doesn’t include tons of information. Why? She probably wants to help people make the smartest decision quickly, so she sections off her information throughout her site.
Recommended Reading: How to Write a Powerful Case Study That Converts Leads Into Customers
In the sales page above, you can see that Hillary Weiss doesn’t include tons of information. Why? She probably wants to help people make the smartest decision quickly, so she sections off her information throughout her site.
Recommended Reading: How to Write a Powerful Case Study That Converts Leads Into CustomersPlan Needed Information
Develop Headers for Every Page
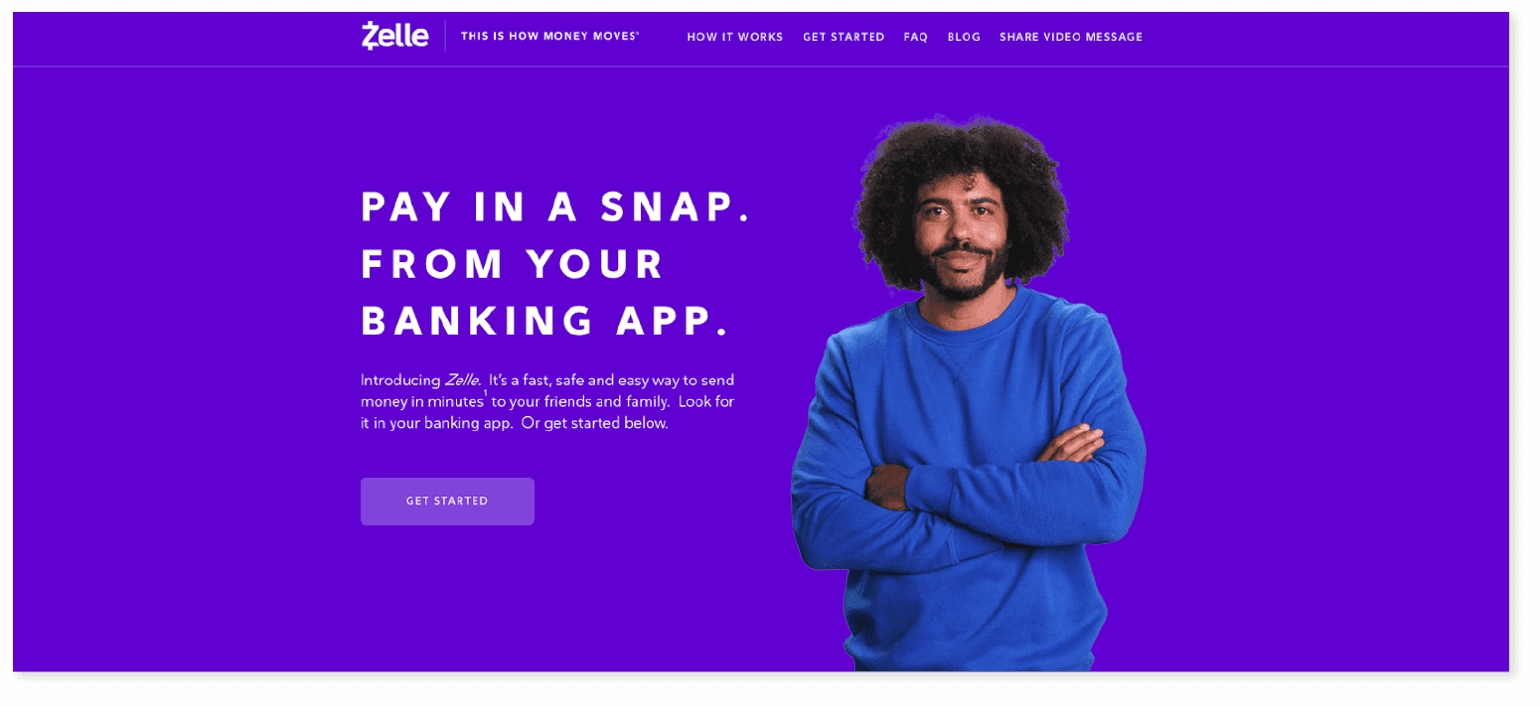
Headers are clear headlines that tell your audience what they can expect in that page, article, or website. Your headers should be specific, relevant, and detailed. All of your pages should have a well-written header and a few well-written subheaders. Check out some of our favorite H1 tags from across the internet. Zelle keeps things casual in their subheader.
Zelle keeps things casual in their subheader.
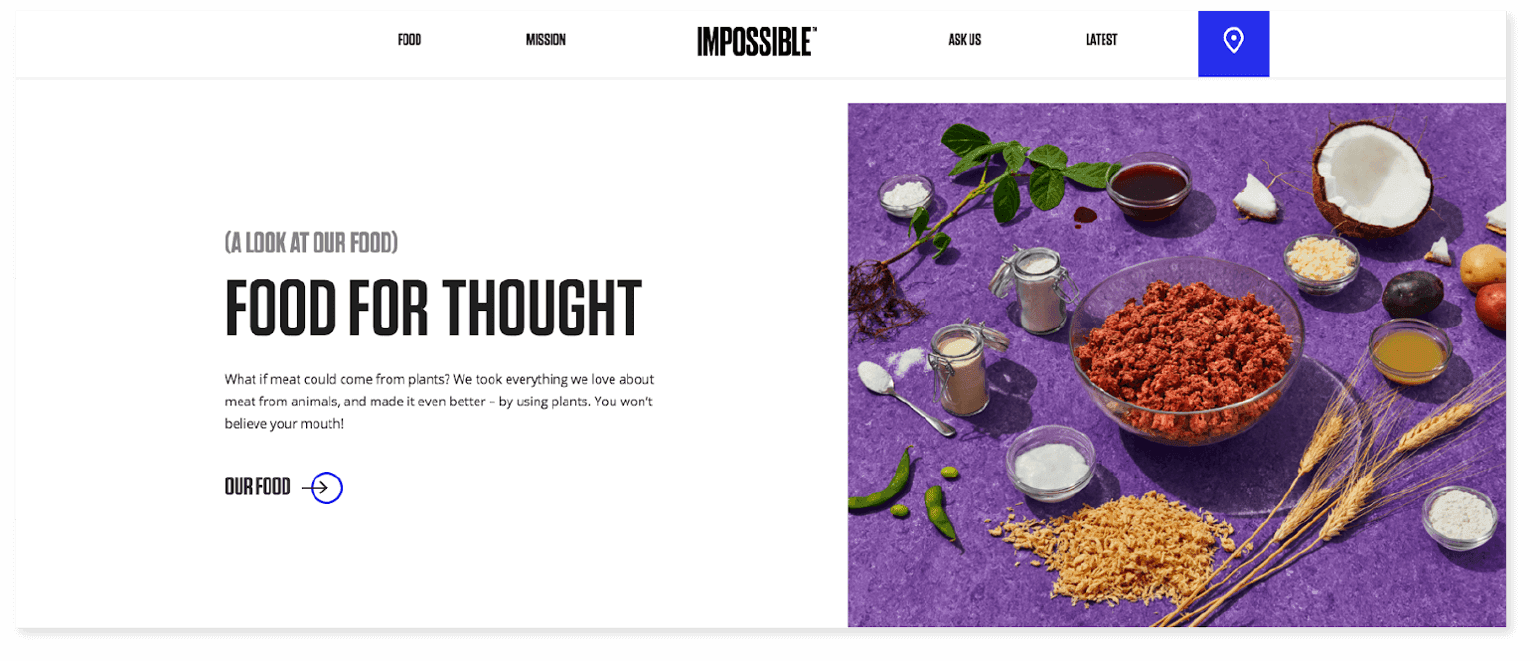
 Impossible Foods uses a catchy, almost humorous header to catch our attention.
Now that you’ve seen some examples, you can get yours together.
Impossible Foods uses a catchy, almost humorous header to catch our attention.
Now that you’ve seen some examples, you can get yours together.
- Include one main header on each page
- Include your main keyword in your header
- Use subheads sparingly
- Make sure your subheads properly summarize the information that’s to come
Develop Metadata for Every Page
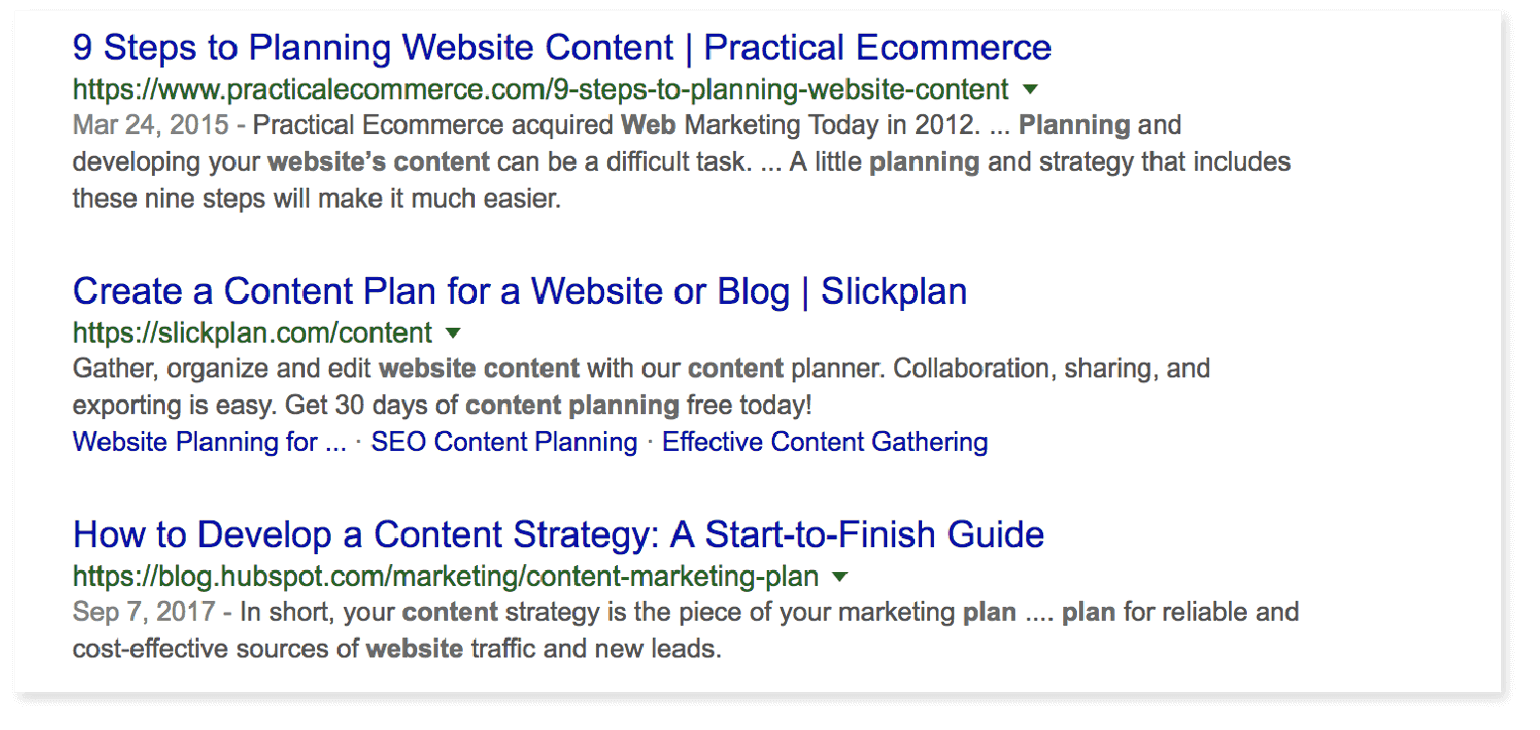
When you type something into a search engine like Google, you’ll notice that under each listing you’ll find the page title (‘9 Steps to Planning Website Content” or “Create a Content Plan for a Website or Blog”) along with a description of the page. If you do not add in metadata, or if your information is not sufficient, the search engines will likely use the first text that’s on the page. It’s important for you to have a clear description of your page so people will be interested in clicking on your site.
A website's metadata includes a lot of backend information, but the ones we want you to focus on now are the title tag and description. The title tag is the title of the post or page. These should be under 60 characters, and it should be a descriptive phrase that accurately describes what the page is about and what information people will be able to find there.
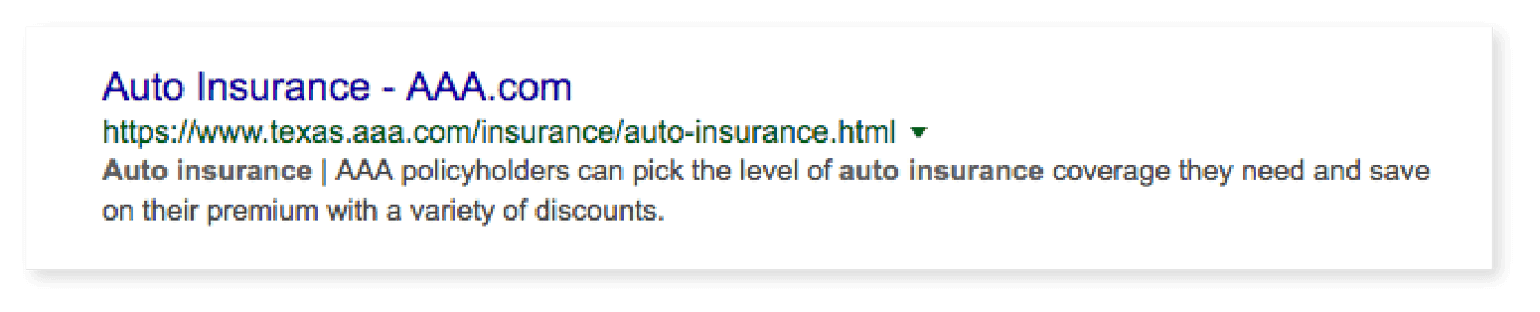
Here's an example from AAA:
If you do not add in metadata, or if your information is not sufficient, the search engines will likely use the first text that’s on the page. It’s important for you to have a clear description of your page so people will be interested in clicking on your site.
A website's metadata includes a lot of backend information, but the ones we want you to focus on now are the title tag and description. The title tag is the title of the post or page. These should be under 60 characters, and it should be a descriptive phrase that accurately describes what the page is about and what information people will be able to find there.
Here's an example from AAA:
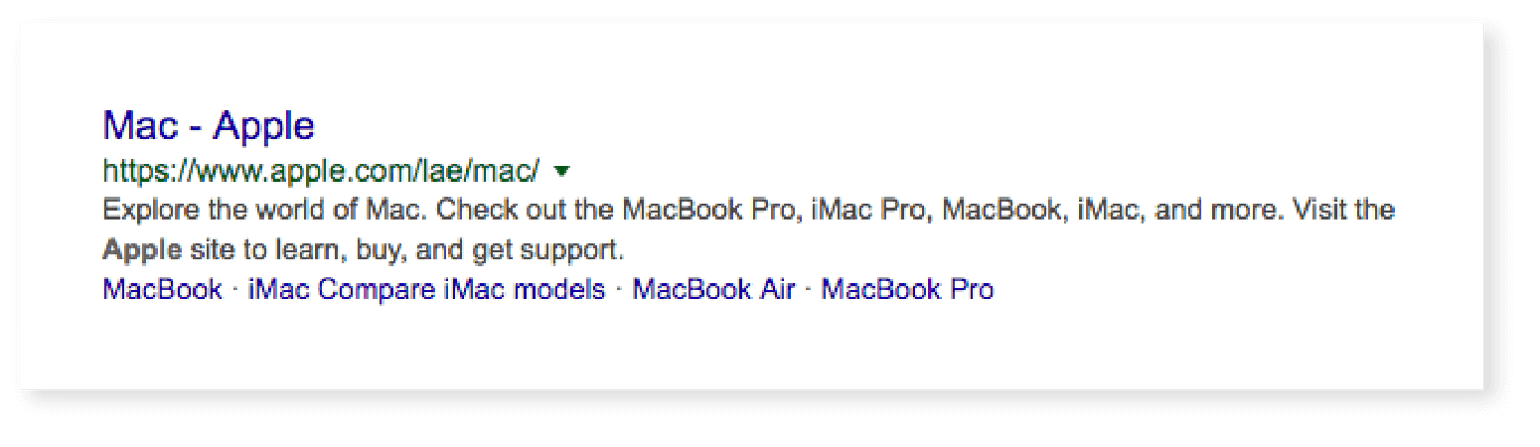
 And one more from Apple:
And one more from Apple:
 Both of these options are great, but they’re missing a few things. Let’s look at some ways to make strong title tags.
Both of these options are great, but they’re missing a few things. Let’s look at some ways to make strong title tags.
- Specific numbers will get good results.
- Keywords should be placed at the beginning of the title tag.
- Worry more about speaking to humans than keeping to the character count.
Old Title Tag: Auto Insurance - AAA.com New Title Tag: Auto Insurance Starting at $49/mo Old Title Tag: Mac - Apple New Title Tag: New Macbook Air starting at $999
Meta descriptions are between 120 and 150 characters long. These appear under the title tag on the search engine results page. This is what people can read when they’re deciding whether to click on your site or not. Your meta description should include your main keyword and one call to action.Recommended Reading: The Best Times to Post on Social Media According to 23 StudiesStart Writing
Now that you have your voice, architecture, and headlines created, you can start writing. Here are some tips to keep you moving:- Not every piece of content has to be a blog post or homepage text; content also includes the images, videos, and animations that you use. Feel free to explore a bit.
- Incorporate your tone in both big and small ways (put it in the header, incorporate into the 404 page, and put it into your email campaigns)
- Work at your own pace. You can refresh your copy whenever you want. You don’t have to make sure things are 100% perfect before you get it all out.